Switch Map Perspective ¶
|
|
Setup ¶
Prerequisites ¶
Setting your API key token ¶
To set your API key token, define it like this:
#define
API_TOKEN
"YOUR_API_KEY_TOKEN"
replacing
YOUR_API_KEY_TOKEN
with your actual API key token text, within the quotes.
This can be done in the
main()
function, before the following line:
#if
defined(API_TOKEN)
or outside the
main()
function, further up, or in a header file.
Although it is also possible to define your API key token as the text value of the
GEM_TOKEN
environment variable, this is not recommended, as it is not secure.
Build and run ¶
In Visual Studio, right-click on the
SwitchMapPerspective
project, and select
Set
as
Startup
Project
then press
F5
to run.
How it works ¶
1int main( int argc, char** argv )
2{
3 std::string projectApiToken = "";
4#define API_TOKEN "YOUR_API_KEY_TOKEN"
5#if defined(API_TOKEN)
6 projectApiToken = std::string( API_TOKEN );
7#endif
8 // Sdk objects can be created & used below this line
9 Environment::SdkSession session(projectApiToken, { argc > 1 ? argv[1] : "" });
10
11 // Create an interactive map view
12 CTouchEventListener pTouchEventListener;
13 gem::StrongPointer<gem::MapView> mapView = gem::MapView::produce(session.produceOpenGLContext(
14 Environment::WindowFrameworks::ImGUI, "SwitchMapPerspective", &pTouchEventListener, getUiRender()));
15 if ( !mapView )
16 {
17 GEM_LOGE( "Error creating gem::MapView: %d", GEM_GET_API_ERROR() );
18 }
19 WAIT_UNTIL_WINDOW_CLOSE();
20 return 0;
21}
First, the API key token is set.
Environment::SdkSession
session(projectApiToken,
{
argc
>
1
?
argv[1]
:
""
});
CTouchEventListener
pTouchEventListener;
MapView
interactive map instance is created, using an OpenGL context for rendering,
and selecting ImGui for the graphic control interface.
gem::StrongPointer<gem::MapView>
mapView
=
gem::MapView::produce(session.produceOpenGLContext(Environment::WindowFrameworks::ImGUI,
"SwitchMapPerspective",
&pTouchEventListener,
getUiRender()));
Finally, the
getUiRender()
function is passed in, which uses ImGui to render GUI elements,
capture user control input, and call the appropriate SDK functions.
1auto getUiRender()
2{
3 return std::bind([](gem::StrongPointer<gem::MapView> mapView)
4 {
5 static bool is3DmapPerspective = false;
6
7 ImGuiIO& io = ImGui::GetIO();
8 const ImGuiViewport* main_viewport = ImGui::GetMainViewport();
9 ImGui::SetNextWindowPos(ImVec2(main_viewport->WorkPos.x + 0, main_viewport->WorkPos.y + 20), ImGuiCond_FirstUseEver);
10 ImGui::Begin("panel", nullptr, ImGuiWindowFlags_NoMove
11 | ImGuiWindowFlags_NoDecoration
12 | ImGuiWindowFlags_AlwaysAutoResize
13 | ImGuiWindowFlags_NoSavedSettings);
14 if (ImGui::Button("Click to change map perspective"))
15 {
16 is3DmapPerspective = !is3DmapPerspective;
17 mapView->preferences().setMapViewPerspective(is3DmapPerspective ? gem::MVP_3D
18 : gem::MVP_2D, gem::Animation(gem::AnimationLinear, gem::ProgressListener(), 2000));
19 }
20 ImGui::SameLine();
21 ImGui::Text("%s", is3DmapPerspective ? "3D map perspective set!" : "2D map perspective set!");
22 //ImGui::Text("Application average %.3f ms/frame (%.1f FPS)", 1000.0f / io.Framerate, io.Framerate);
23 ImGui::End();
24 }
25 , std::placeholders::_1);
26}
First, the main ImGui viewport is obtained, and the x,y position of the ImGui window, with the identifier “panel”, in pixels, is set within the SDK OpenGL viewport.
ImGui::Begin()
function.
ImGui::Button()
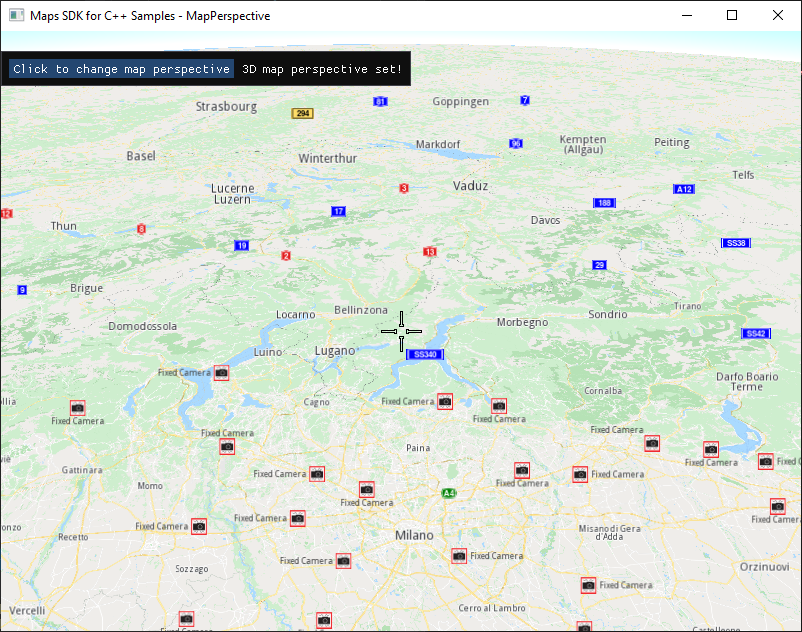
which the user can click to toggle between look-down (2D) and inclined look toward horizon (3D)
map perspectives, and an
ImGui::Text()
element which displays whether the current map view
mode is 2D or 3D.
mapView->preferences().setMapViewPerspective(is3DmapPerspective
?
gem::MVP_3D
:
gem::MVP_2D,
gem::Animation(gem::AnimationLinear,
gem::ProgressListener(),
2000));