Markers
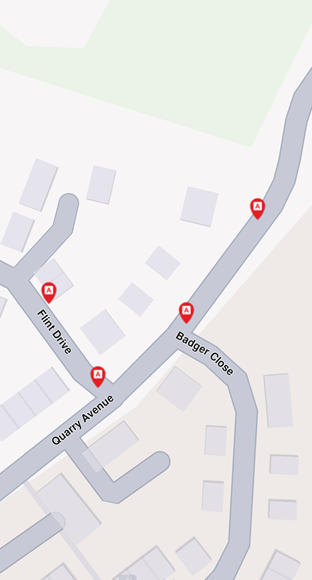
A marker is a visual representation (such as an icon or a geometry, like a polyline or polygon) placed at a specific geographic location on a map to indicate an important point of interest, event, or location.
Markers can represent temporary or user-specified points on the map, such as user-defined locations, waypoints, or temporary annotations. While they are often represented by icons, they can also take the form of more complex geometries, like lines or shapes, depending on the context or requirements.
Markers typically contain only basic metadata, such as their position, title, or description, without extensive associated details.
By default, the map does not include any visual elements categorized as markers. Users have the ability to create and add markers to the map as needed.
Instantiating Markers
Markers can be instantiated via:
- Default Initialization:
Marker()creates a basic marker object.
Creating a marker does not automatically display it on the map. Ensure you set its coordinates and attach it to the desired map. Refer to the Display markers guide for detailed instructions.
Marker Structure
A marker can contain multiple coordinates, which can be organized into different parts. If no part is specified, the coordinates are added to a default part, indexed as 0. Each part is rendered differently based on the marker type.
Types of Markers
There are 3 types of markers:
- Point markers (each part is a group of points - array of coordinates)
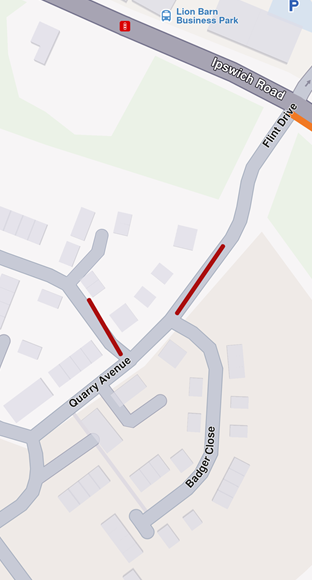
- Polyline markers (each part is a polyline - array of coordinates)
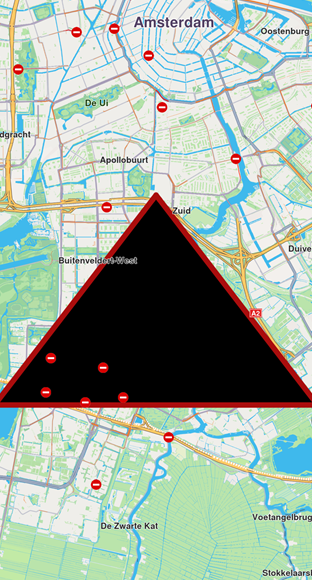
- Polygon markers (each part is a polygon - array of coordinates)
The marker has methods for managing and manipulating markers on a map, including operations such as adding, updating, and deleting coordinates or parts.
A marker can be rendered in multiple ways on the map, either through default settings or user-specified rendering options:
- An image icon
- A polygon drawn with a specific color, with a specific fill color, etc.
- A polygon having an associated image at each point
Customization options
Markers offer extensive customization options on the map, enabling developers to tailor their appearance and behavior. Customizable features include:
- Colors: Modify the fill color, contour color, and text color to match the desired style.
- Sizes: Adjust dimensions such as line width, label size, and margins to fit specific requirements.
- Labeling and Positioning: Define custom labeling modes, reposition item or group labels, and adjust the alignment of labels and images relative to geographic coordinates.
- Grouping Behavior: Configure how multiple markers are grouped when located in proximity.
- Icons: Customize icons for individual markers or groups, including options for image fit and alignment.
- Polyline and Polygon Textures: Apply unique textures to polylines and polygons for enhanced visualization.
MarkerSketches are some predefined collections in the view. For each marker type, there is such a collection. Each element of the collection has a different render settings object.
Obviously, the regular list of markers has a more efficient rendering. -->
Interaction with Markers
Selecting markers
Markers are selectable by default, meaning user interactions, such as taps or clicks, can identify specific markers programmatically (e.g., through the function cursorSelectionMarkers()).
The result is a list of matches. The match contains detailed information about the match:
- the marker type
- the collection of the marker
- the marker index in the collection
- the part index inside the marker
Searching markers
Markers are not searchable.
Calculating route with marker
Markers are not designed for route calculation.
To enable route calculation and navigation, create a new landmark using the relevant coordinates of the marker and a representative name and use that object for routing.
MarkerCollection
The MarkerCollection class is the main collection holding markers. All the markers within a collection have the same type and are styled in the same way.
MarkerCollection structure and operations
| Name | Type | Description |
|---|---|---|
id | int | Retrieves the collection's unique ID. |
clear() | void | Deletes all markers from the collection. |
add(Marker marker, {int index = -1}) | void | Adds a marker to the collection at a specific index (default is the end of the collection). |
indexOf(Marker marker) | int | Returns the index of a given marker in the collection. |
delete(int index) | void | Deletes a marker from the collection by index. |
area | RectangleGeographicArea | The geographic area enclosing all markers in the collection. |
getMarkerAt(int index) | Marker | Returns the marker at a specific index or an empty marker if the index is invalid. |
getMarkerById(int id) | Marker | Retrieves a marker by its unique ID. |
getPointsGroupHead(int id) | Marker | Retrieves the head of a points group for a given marker ID. |
getPointsGroupComponents(int id) | List<Marker> | Retrieves the components of a points group by its ID. |
name | String | The name of the marker collection. |
size | int | Returns the number of markers in the collection. |
type | MarkerType | Retrieves the type of the marker collection. |
Instantiating MarkerCollections
A marker collection is created by providing the name and the marker type:
MarkerCollection markerCollection = MarkerCollection(markerType: MarkerType.point, name: "myCollection");
Usage
The MarkerCollection class is used to display markers on the map.